- About
- Certifications
- Study Resources
-
Study Resources
- JavaScript Essentials 1
- JavaScript Essentials 2
- HTML Essentials
- CSS Essentials
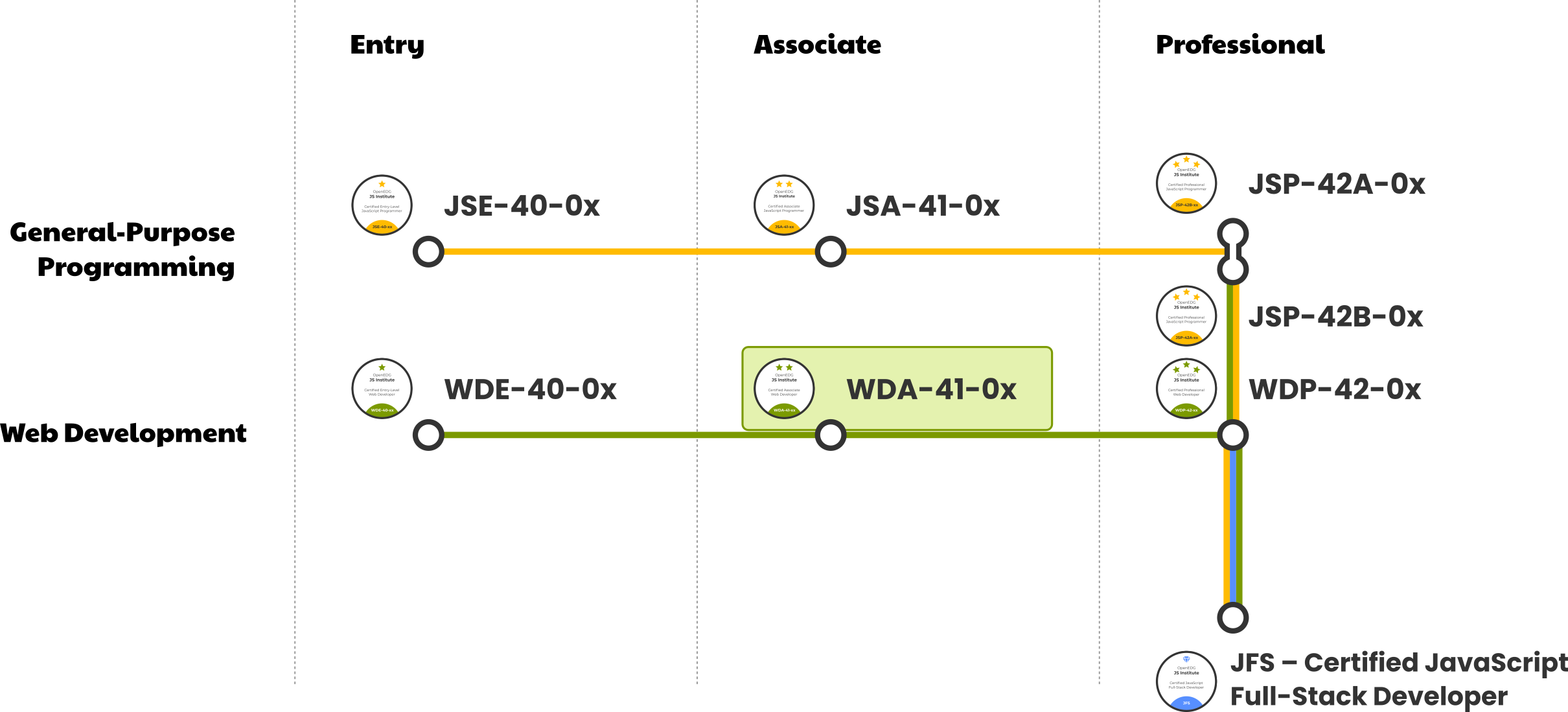
General-Purpose Programming
Web Development
- Contact
- Voucher Store
WDA™ – Certified Associate Web Developer certification is a professional credential that demonstrates the candidate's foundational proficiency in web development, including HTML5, CSS, responsive design, layout techniques, accessibility, usability, and industry best practices. It showcases the candidate's ability to craft contemporary, efficient, interactive, and user-centric webpages that seamlessly adapt to diverse devices and screen sizes.

The WDA certification has been meticulously designed to encompass the crucial aspects of HTML and CSS, providing a robust foundation for those starting in web development. It covers a broad range of topics, divided into five main blocks that span from HTML fundamentals, to CSS, to sophisticated responsive design techniques and the best practices in web development. Earning this certification signifies a comprehensive understanding and practical ability in designing, building, and deploying web pages. These web pages are not only visually compelling but also functionally responsive across different devices, catering to a varied user base. As a springboard for budding web developers, the WDA certification underscores their preparedness to effectively contribute to web development projects, laying a strong groundwork for a flourishing career in this ever-evolving domain.
Securing the WDA certification marks a significant achievement that transcends the demonstration of basic web development skills. It strategically positions candidates for the subsequent WDP certification, signifying a commitment to continual learning and advancement in the field. This structured progression is designed for a smooth transition, elevating candidates from mastering fundamental concepts to exploring more intricate elements of web development. It ensures that individuals are well-equipped to handle the complexities and challenges of the modern web development landscape.
Furthermore, the WDA certification reflects a deep-rooted understanding of the fundamental building blocks essential to web development. It exemplifies a candidate's comprehensive grasp of core principles, which are pivotal in the realm of web technologies. This certification lays down a solid foundation, preparing candidates for further professional development and expertise in areas like JavaScript and Node.js, as extensively covered in the forthcoming WDA certification. This pathway not only enhances a candidate's skillset but also broadens their scope for career advancement in the dynamic world of web development.

The WDA – Certified Associate Web Developer certification exam evaluates the following topic areas and assesses the following skills:
The test candidate:
Objectives:
The test candidate:
Objectives:
The test candidate:
Objectives:
The test candidate:
Objectives:
The test candidate:
Objectives: